

В первой статье из цикла, посвященного теме создания плана дачного участка на компьютере, мы рассмотрим вариант использования ресурса easel.ly. Данный ресурс представляет из себя online редактор для создания презентаций с использованием инфографики, но и для наших целей (создания план-схемы дачного или садового участка) он вполне подходит. Сервис бесплатен и прост в использовании. Единственное дополнительное действие, которое от Вас потребуется, - это регистрация на сайте сервиса для того, чтобы Вы могли сохранять созданные проекты.
В этой статье мы пошагово рассмотрим создание простой план-схемы, изучим все основные компоненты и пункты меню редактора. Для более удобного восприятия материала мы создали несколько видео уроков по работе с сервисом. Материал видео уроков полностью повторяет материал, изложенный в статье.

|

|

|

|
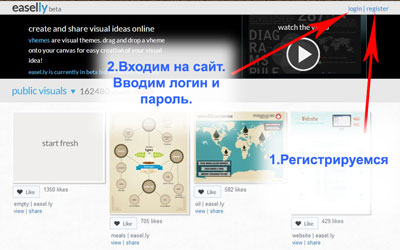
Итак, приступим! Заходим на сайт сервиса по адресу http://www.easel.ly Если Вы хотите сохранять свои проекты, распечатывать их или пересылать в электронном виде - необходимо зарегистрироваться. Это не займет много времени. От Вас требуется придумать и ввести логин и пароль, а так же указать электронную почту. Указание электронной почты необходимо на случай, если Вы забудете пароль (в процессе восстановления он будет выслан Вам на e-mail). Никаких ссылок активации учетной записи и пр. на электронную почту не приходит, поэтому, если Вас смущает ввод вашей почты, Вы можете указать любую, какая придет в голову.
Далее: закончив регистрацию, возвращаемся на главную страницу и входим на сайт как зарегистрированные пользователи (переходим по ссылке "login" и вводим логин и пароль в форму) и опять попадаем на главную страницу, но уже как авторизованные пользователи.
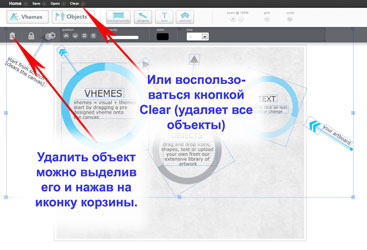
На главной странице мы видим варианты шаблонов для проектов презентаций. Они нам не интересны. Нам нужен пустой макет, на котором написано "Get started!". Нажимаем на него и попадаем в окно редактора. На самом деле макет не совсем пустой. На нем расположены несколько объектов, демонстрирующих возможности редактора. Нам нужно их удалить. Выделяем мышкой все объекты (с нажатой левой кнопкой мыши перемещаем курсор, заключая все объекты в прямоугольник). Затем, установив курсор на любом объекте, кликаем левой кнопкой мыши. В верхней части редактора появляется дополнительное меню (темная полоса с кнопками). Находим в нем кнопку с изображением мусорного бака (корзины), жмем на нее. Все ненужные элементы удалены. Теперь приступим к созданию своего проекта.
 |
 |
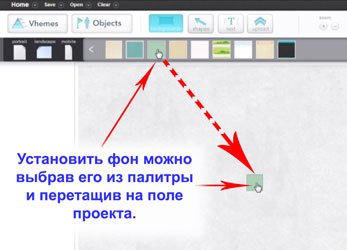
1. Фон. Давайте выберем фон для нашего проекта. Для этого нажимаем на кнопку "Backgrounds" в верхнем меню редактора. Появляется подменю с возможными цветами для фона. Выбираем цвет и, кликнув на него левой клавишей мыши, перетаскиваем (не отпуская клавишу) на поле нашего плана.
2. Геометрические фигуры. Теперь давайте рассмотрим, как размещать геометрические фигуры на нашей схеме. Для этого в верхнем меню выбираем кнопочку "Shapes" и получаем дополнительное меню с различными геометрическими фигурами, оно состоит из нескольких слайдов, которые можно прокручивать с помощью кнопок "<" и ">" по бокам слайда. Для того, чтобы поместить фигуру на поле плана, действуем точно также, как с цветом фона. Жмем на понравившуюся фигуру левой кнопкой мыши и, не отпуская, перетаскиваем на поле схемы.
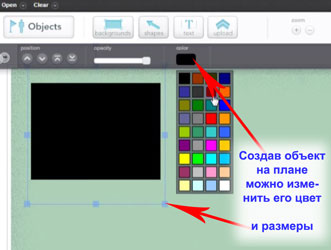
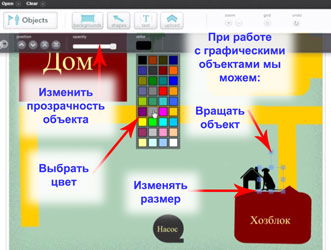
Далее мы можем отредактировать фигуру по нашему желанию. Можем изменить размер фигуры, для этого выделяем ее (кликаем левой кнопкой мыши) и тянем за один из квадратных маркеров. Таким образом, фигуру можно увеличить или уменьшить. Фигуру можно повернуть против или по часовой стрелке. Для этого ее нужно выделить и, потянув за выступающий маркер, вращать в нужную сторону. Кликнув на фигуру левой клавишей мыши и не отпуская, Вы можете переместить ее по полю нашего плана в нужное место. Можно изменить цвет фигуры. Для этого перейдем в палитру цветов, нажав на кнопку "Color" верхнего меню, и выберем необходимый цвет. Цвет применяется к выделенным объектам.
 |
 |
3. Текст. Для того, чтобы внести пояснения к объектам или просто их подписать, будем использовать инструмент "Text". Для этого находим соответствующую кнопку в верхнем меню. Нажав на нее, получаем подменю с возможностью выбрать типы текстового оформления. Далее поступаем также, как и в случае с фоном и фигурами: перетаскиваем выбранный тип текстового оформления на рабочее поле. Теперь текст надо отредактировать. Кликаем на текст – получаем подменю. Теперь первым делом надо изменить шрифт. Дело в том, что тот шрифт, который установлен в редакторе по умолчанию (CA Band) не поддерживает кириллические символы, т.е. русские буквы отображаться не будут. Давайте это изменим. Жмем на окошко шрифтов и выбираем другой шрифт (например, Times New Roman). Далее выбираем цвет шрифта и его свойства. Свойства выбираем с помощью кнопок "B", "I", "U", "S" в подменю шрифтов (B – жирный, I – курсив, U – подчеркнутый, S – тень). Собственно сам наш текст вводим в окошко, которое появляется после двойного клика на перенесенный на поле плана тип текстового оформления. Выделив созданный текст, можно изменить его размер, потянув за маячки, и перетащить по полю схемы, установив в нужное место.
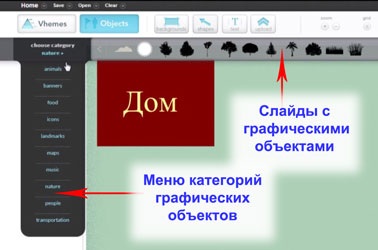
4. Графические объекты. Далее давайте рассмотрим кнопку "Objects" в верхнем меню редактора. Этот инструмент позволяет добавлять различные графические объекты на нашу план-схему дачного участка. Нажатие на эту кнопку открывает нам дополнительное меню, которое состоит из полоски слайда с миниатюрами графических изображений (располагается сверху) и меню выбора категории изображений (располагается слева). Нажимая на категории и пролистывая слайды, Вы можете выбрать изображения, которые подходят для отображения объектов. Перенос графического объекта производится перетаскиванием. Далее мы можем изменить его размер, цвет, переместить, подписать теми же способами, что и геометрические фигуры.
 |
 |
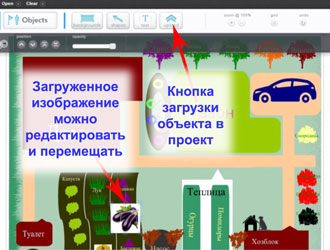
5. Размещение собственных изображений. Для того, чтобы поместить собственное изображение на плане, мы воспользуемся кнопкой "Upload" в верхнем меню. Для этого нам нужно заранее подготовить картинку, которую мы хотим разместить. Это может быть фото Вашего дома, собаки, себя любимого или изображение овощей, цветов, деревьев на дачном участке. Когда мы нажмем на кнопку "Upload" нам, как всегда, откроется подменю загрузки файлов с зеленой кнопкой "Add files…". Жмем на кнопку и попадаем в проводник системы нашего компьютера. Выбираем папку с подготовленными картинками, кликаем на них и они загружаются в наш проект. Далее их можно редактировать, как и графические объекты, способами рассмотренными выше.
 |
 |
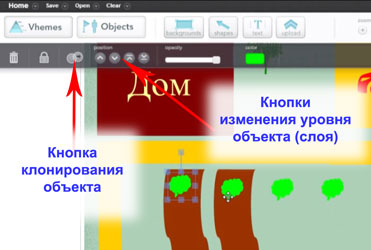
6. Клонирование объектов и слои. Если выделить какой-либо объект на нашем плане, появляется дополнительное меню соответствующее типу нашего объекта. Если мы внимательно рассмотрим подменю, то увидим кнопку в виде двух пересекающихся окружностей. Эта кнопка позволяет нам создавать копии выделенного объекта. Если Вам на схеме необходимо разместить несколько одинаковых (или очень похожих) изображений, не надо создавать каждое следующее заново. Достаточно выделить первое созданное изображение и далее нажать кнопку клонирование столько раз, сколько копий нужно получить.
Если у вас на плане Вашего участка несколько объектов располагаются достаточно близко друг к другу, то возможен вариант, когда один объект перекрывает другой. Причем объект, созданный позже, будет размещаться поверх изображения помещенного на план ранее. Иногда нас это не устраивает и нам надо изменить положение этих слоев относительно друг друга. Это можно сделать с помощью круглых кнопочек с галочками раздела "Position" дополнительного меню выделенного объекта. Первые две (слева) кнопки изменяют положение слоя на одну позицию вверх и вниз соответственно. Следующие две кнопки перемещают выбранный объект (слой) на самый верх или самый низ относительно других.
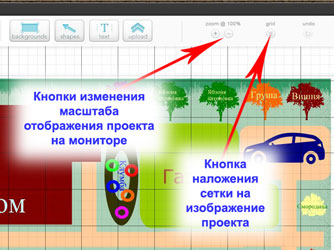
7. Остальные кнопки и сохранение проекта. В дополнительном меню выделенного изображения есть раздел "Opacity". Расположенный в нем ползунок меняет прозрачность выделенного объекта, позволяя сделать его полупрозрачным и менее видимым на поле плана. Осталось рассмотреть несколько кнопок верхнего меню редактора. В разделе "Zoom" кнопки "+" и "–" изменяют масштаб отображения проекта на экране монитора. Кнопка "Grid" накладывает на поле плана изображение сетку, которая позволяет более удобно и с большей точностью размещать мелкие объекты на схеме.
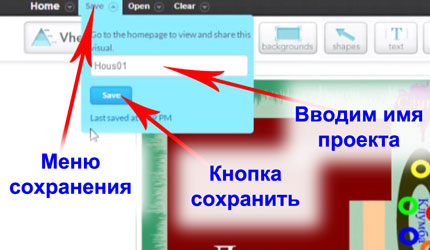
Для сохранения созданной план-схемы дачного участка нам нужно обратиться к меню навигации, расположенному в самом верху страницы редактора. В этом меню располагаются кнопки-ссылки "Home" – переход на главную страницу ресурса, "Save" – сохранение проекта, "Open" – открытие ранее созданного проекта, "Clear" – очистка поля проекта от всех объектов. Жмем "Save" и в открывшемся окошке вводим название нашего проекта и кликаем синюю кнопку "Save". В случае удачного сохранения внизу окошка подменю появится сообщение "Last saved ad" и время последнего сохранения. Напоминаем, что для возможности сохранения проекта Вы должны находиться на ресурсе как авторизованный пользователь (зарегистрироваться). Нашу работу мы сохранили, но сохранили мы ее на облачном сервере ресурса. Как перенести ее на свой компьютер рассмотрим далее.
 |
 |
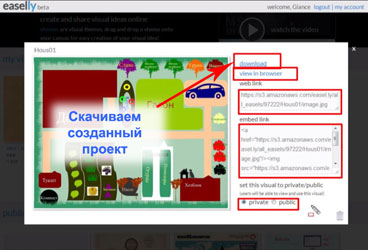
8. Нажимаем на кнопку "Home" вверху страницы редактора, далее кнопку "Leave" в подменю и попадаем на главную страницу ресурса. Здесь в разделе "My visuals" видим нашу сохраненную работу. Под миниатюрой нашего плана мы видим ссылку "view | share" кликаем по ней и переходим на страницу управления нашим проектом. Справа расположены ссылка для скачивания изображения на наш компьютер (download), ссылка для просмотра в браузере (view in browser), код ссылки для размещения в соцсетях и форумах (web link), код для размещения ссылки в теле сайта (embed link), статус нашего проекта на ресурсе (закрытый или публичный). Кликнув на ссылку download, Вы активируете закачку созданного проекта участка на ваш компьютер и сохраните его. Далее Вы сможете распечатывать сохраненное изображение или пересылать его в электронном виде.
 |
 |
На этом все. Для получения наглядного представления о создании план-схемы дачного участка на ресурсе easel.ly Вы можете посмотреть видео уроки.
Создание плана-схемы дачного участка. Используем сервис easei.ly. Видео. Часть 1.
Создание плана-схемы дачного участка. Используем сервис easei.ly. Видео. Часть 2.
Создание плана-схемы дачного участка. Используем сервис easei.ly. Видео. Часть 3.
Создание плана-схемы дачного участка. Используем сервис easei.ly. Видео. Часть 4.